
錦です。
Microsoftは、Webブラウザ上で使うことができる高機能コードエディタ「Visual Studio Code for the Web」のパブリックプレビューを公開しました。これは、Visual Studio Code(VS Code)をWebに移植したものであり、デザインやUIはほぼVS Codeのエディタです。
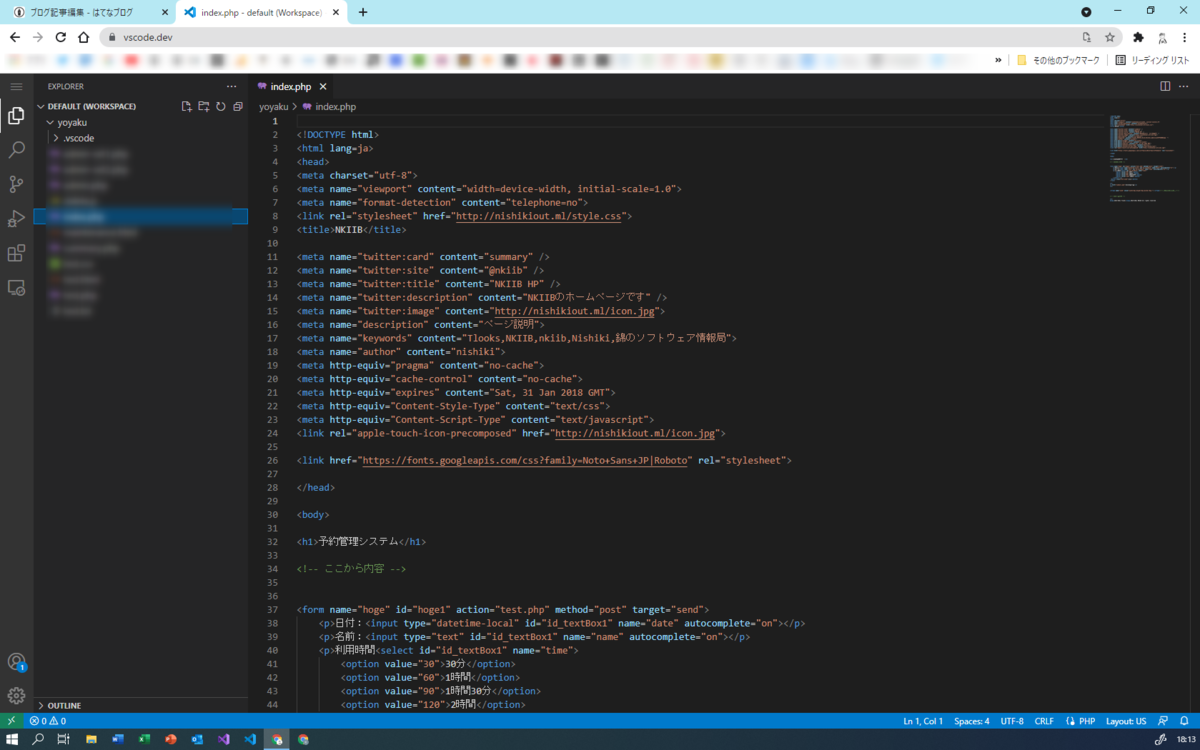
VS Code for Web
VS Codeは使っている方が多いと思いますが、高機能なエディターソフトです。環境を整えることによってコードのコンパイルやデバッグもすることができるすごいやつ。それがほぼそのままの使い方でWebに移植された形になります。
VS Code for Webで使うことができる機能は、全てではなく、多くの拡張機能が利用できないほか、ローカルの計算リソースはブラウザとしての性格上持ち合わせていないので、アプリケーションの実行やビルドといったことはできません。主な用途となるのは、コードの閲覧や簡単な編集になるかと思います。
また、ChromeとEdgeでは、Local File System Access APIに対応しているので、ファイルをアップロードせずに、ローカルのまま編集することが出来ます。ソフト版と同じで、ファイルエクスプローラが左サイドに常駐させることができ、フォルダごとブラウザから開くことができるので、Webサイトなどを構築する際は、CSSやScriptを同じディレクトリから呼び出すことも可能です。
このAPIに対応していなくてもアップロードすることでシングルファイルとして扱うこと自体は可能です。リモートリポジトリも扱うことが出来ます。
拡張機能
拡張機能は大方対応しないという状態です。私が愛用しているMS純正の拡張機能であるWebのリアルタイムプレビューの「Live Preview」などを含め殆どの拡張機能はインストール不可となっています。
HTMLなどとは相性抜群
HTMMLやCSS、JSONやMarkdownなどの多くのマークアップ言語や、ブラウザと互換性のあるJavaScriptなどの言語はシングルファイル補完機能、セマンティックハイライト、シンタックスエラーなども利用可能で、ほとんどソフト版と差がなく使うことができるでしょう。
ChromeOSやiPadで重宝
おそらく、MacやWindowsでこれを使うという意味はあまり多くはないでしょう。あえて言うならローカルにソフトをインストールする必要がないので、そういった利点はありますが、頻繁に利用する場合はネイティブ版のほうがいいかと思います。
そう考えれば、このサービスは、ChromeOSやiPadのようなVS Codeが展開されていないOSや、WindowsやMacを使っていても、会社や学校の都合でソフトを利用することが出来ない場合において、コードエディタとして使うということができるでしょう。少なくともメモ帳でコードを見るよりはかなり見やすいと思いますし。
ただ、ちょっと傷なのが、PWAに対応してないっぽいところですかねぇ。。。